Client-side logging for modern web applications
Understand how JavaScript errors affect UX to improve application performance
Understand how JavaScript errors affect UX to improve application performance
Table of Contents
Over the past decade, application logic has shifted from the backend to the frontend. In the past, developers would set up backend logging systems to understand system errors. However, most modern applications are now built with extensive frontend logic to support highly reactive and responsive user interfaces.
With more logic on the frontend, there is an increasing need for frontend observability. Frontend observability refers to the practice of monitoring and understanding how users experience your application by capturing client-side logs, performance data, and other relevant information directly from their browsers.
Client-side logging plays a vital role in frontend observability by helping developers identify issues, enhance user experience, and improve overall application performance.
In backend logging, it’s pretty clear what you want to capture: error messages, system logs, and HTTP requests and responses, to name a few examples. On the client side, deciding what data to collect is much more challenging.
You need to determine what data will be most useful and how to gather sufficient information to troubleshoot issues without overwhelming your team, impacting your application’s performance, or infringing on user privacy.
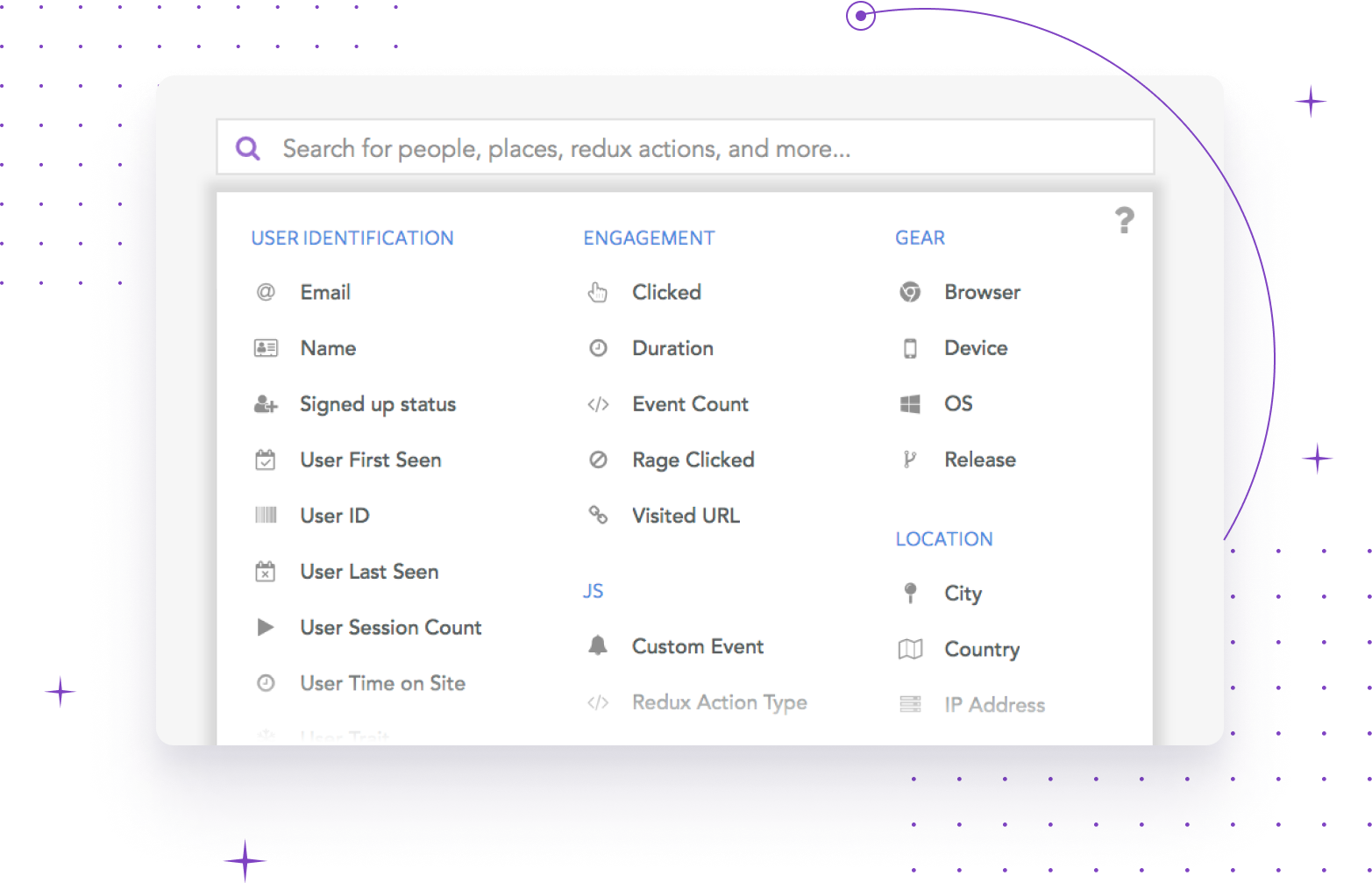
In our experience, the most sophisticated frontend teams capture:
By collecting this data, developers can gain a comprehensive understanding of their application’s real-world performance and address issues before they escalate.
There are two primary methods for collecting client-side data:
Consider your team's familiarity with existing logging tools and weigh each option’s potential benefits and challenges to determine which method is best for your particular needs.
Client-side logging can provide valuable insights into various aspects of your application's performance and user experience:
You can use client-side logging data to improve your application’s performance and provide a smooth digital experience for all users.
A good client-side logging tool should provide features that help you efficiently analyze and resolve frontend issues:




Remember that client-side logging solutions are not all created equal. Some may show you what happened but lack the technical telemetry to help you figure out why. Others may add to the noise instead of cutting through it, or have a steep learning curve that prevents teams from collecting useful insights right away.
To get maximum value from your client-side logging tool, you need a comprehensive solution like LogRocket.
LogRocket is easy to set up and use, with little to no impact on performance. With one line of code, your whole team can get onboarded quickly and start using LogRocket as a single source of truth for the essential data you need to improve your application.
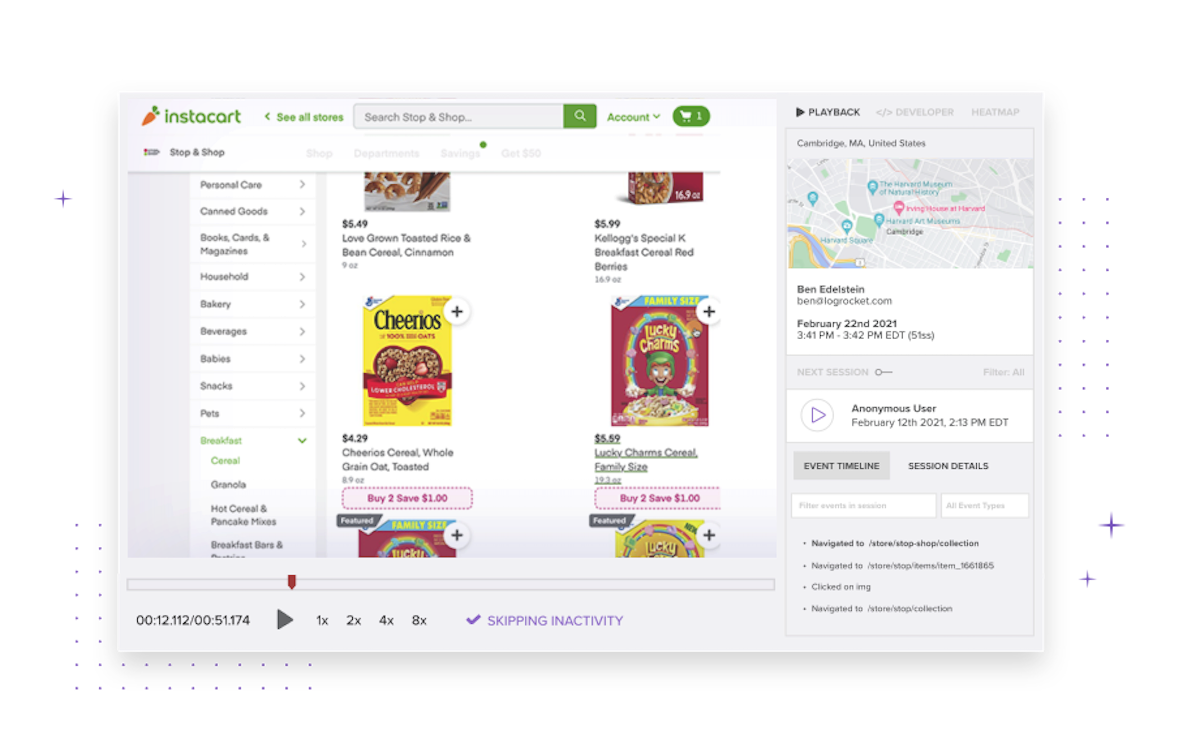
By collecting all your frontend telemetry — including client-side logs and all the code-level detail — alongside a high-fidelity session replay, LogRocket allows you to see exactly what users experience and the technical context regarding why.
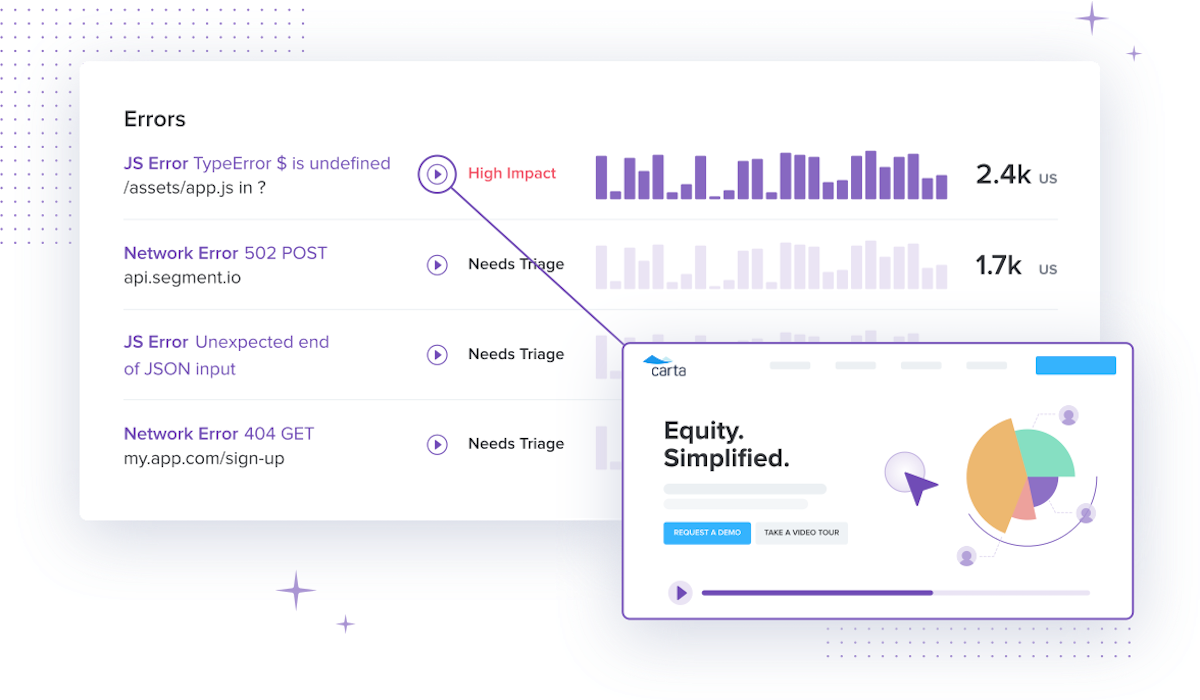
Additionally, you can browse, search, filter, and analyze JavaScript errors affecting your users. You can also quantify the impact and reach of an issue, such as the key business goals or total users affected, helping you prioritize fixes based on their severity.
Moreover, LogRocket’s Galileo machine learning module automatically identifies, aggregates, and rates the severity of JavaScript errors and other issues. You’ll receive alerts for severe issues that actually affect your users rather than a high volume of false positives. Based on over a billion user interactions, LogRocket Galileo will leave you confident that you’re spending your time on the most impactful issues affecting your users.
Leveraging this data promotes cross-team collaboration and faster issue resolution. Find JavaScript errors impacting your goals, watch user sessions to understand their effect on UX, then route alerts and errors to the appropriate team member for a fix.
Client-side logging is an essential aspect of modern web application development that helps improve frontend observability and deliver better user experiences. LogRocket can help you proactively identify and resolve issues while optimizing your application for real-world usage.
Install LogRocket in under 3 minutes. Get free access to all features for 14 days. Cancel at any time.